| |
Steps |
|
Results/Comments |
1. |
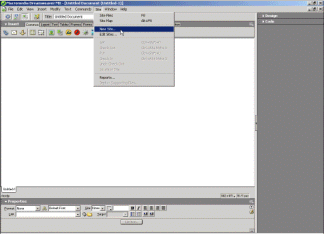
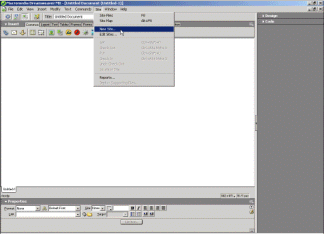
Select the Site menu from the Menu bar a sub menu drops down. Select New Site option from the drop down. |
|
 |
|
|
|
|
| 2. |
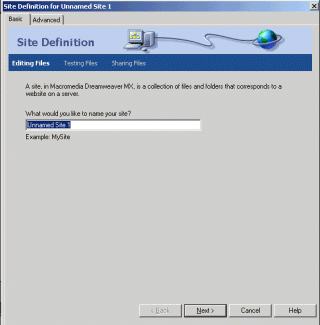
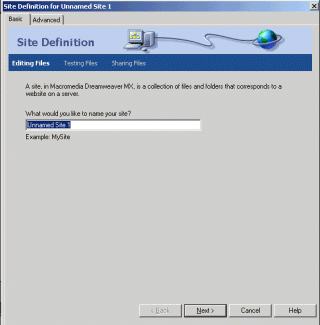
The site definition dialog box opens. Give a name to the site in the textbox field and Press the Next Button. |
|
 |
|
|
|
|
| 3. |
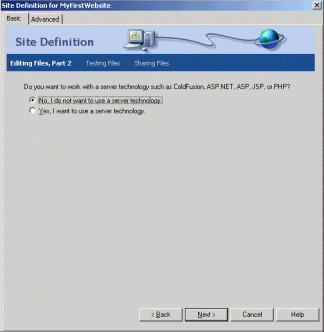
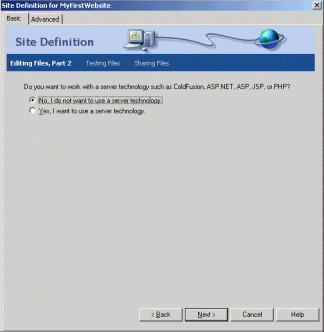
When you click Next button the wizard will ask you whether you want to work with the server technology or on a local machine. Select the No I do not want to use the Server Technology option. Click on the Next button. |
|
 |
|
|
|
|
| 4. |
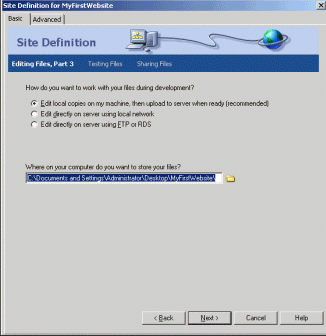
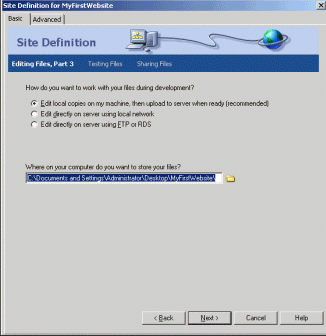
Then the wizard will ask you to define whether you want to develop your website on a local machine and then upload, or edit directly on server using local network or lastly edit directly on server using FTP. Select edit on local machine and type in the path of your website folder that you created earlier. |
|
 |
|
|
|
|
| 5. |
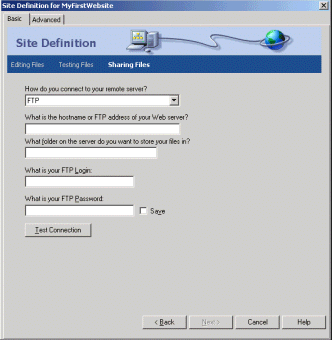
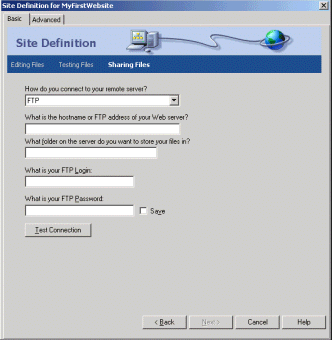
Then the wizard will ask you How do you want to connect to the remote server. Select FTP from the drop down list. |
|
 |
|
|
|
|
| 6. |
Then define the FTP address of your web server like ftp.mysite.com, The folder destination on the server where you want to host your site like /www, Type in your ftp login and passwords in the appropriate fields as provided by the hosting company. If you want to save your password then check the save option right opposite to the password text box. Click next to proceed. |
|
|
|
|
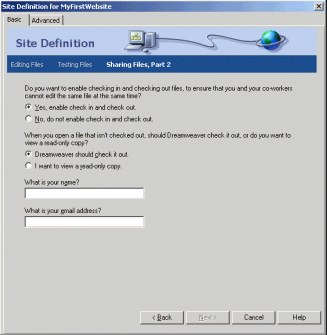
| 7. |
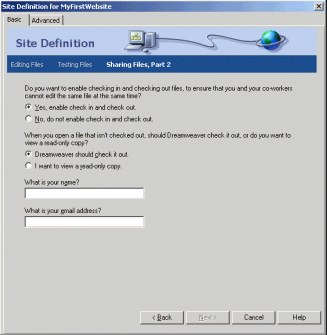
Then define Yes for the check in and check out facility option. And then select the option Dreamweaver should check it out and type in your name and email address so that if anybody tampers with your site. |
|
 |
|
|
|
|
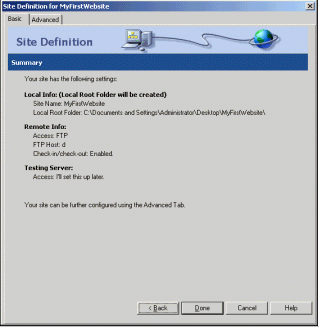
| 8. |
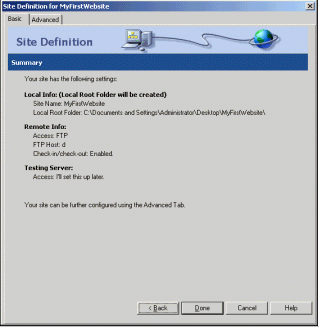
The wizard will then show all the information defined by you. |
|
 |
|
|
|
|
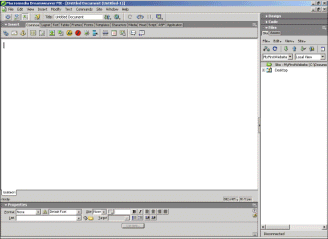
| 9. |
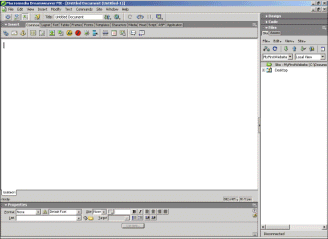
Then click on done to continue. You will observe that a files panel has been added to the right hand side of your Dreamweaver interface having the defined info of your site. |
|
 |
|
|
|
|
| 10. |
Once your site has been created click on the connect to remote host icon  in the files panel. Dreamweaver will then connect to your remote host. in the files panel. Dreamweaver will then connect to your remote host. |
|
 |
|
|
|
|
| 11. |
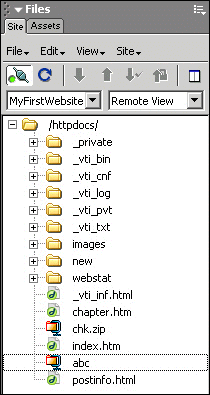
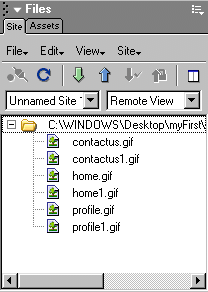
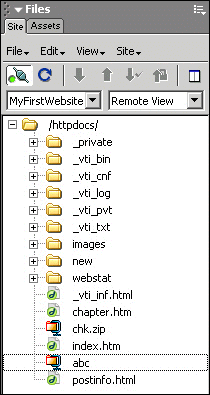
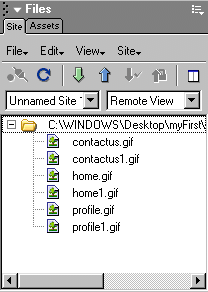
When Dreamweaver connects to the host you will observe that your server files are listed in the files panel. |
|
 |
|
|
|
|
| 12. |
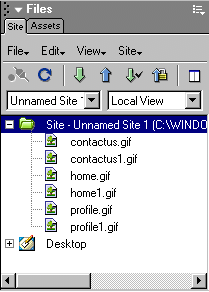
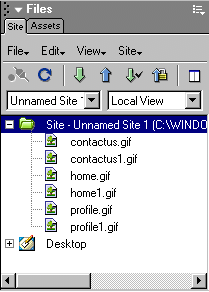
Now to publish your files on to the server select the drop down having remote vie option and click on Local view. |
|
 |
|
|
|
|
| 13. |
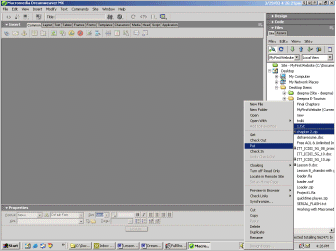
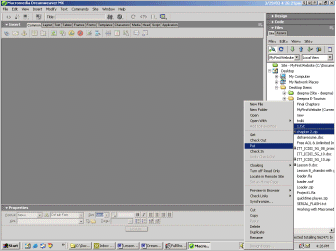
Select the desired file(s). Right click on them and select the option Put from the drop down menu that appears. |
|
 |
|
|
|
|
| 14. |
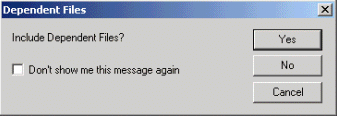
When you select the put option Dreamweaver asks you whether you want all the dependent files to also be uploaded like the images, links and so on. |
|
 |
|
|
|
|
| 15. |
Select yes to proceed. On clicking yes Dreamweaver will display a message. |
|


|
|
|
|
|
| 16. |
After these two are done. Navigate to the remote view and you will see the file uploaded on the server. |
|
 |
|
|
|
|
| 17. |
Perform the same steps to upload all your files. By repeating these steps you will be able to publish your files. |