|
||||||||||||||
|
||||||||||||||
| Siteownersdesign.com |
||
| Flash Basics - Animation | ||

Flash is mainly used for animation worldwide, now let's learn how to make some. In this section, we'll learn how to create Motion Tweens and Shape Tweens. You can also have animation's change colors, resize, rotate and more. Creating
Tweened Symbols:
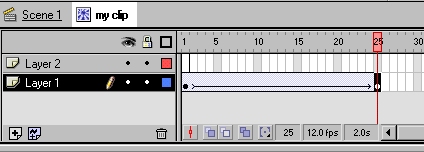
While frame 25 is still selected, take your circle shape, and move it to another spot on your stage. Hit Enter, and you're circle will move on it's own. Creating
Shape Tweens:
On frame 25, delete your circle by selecting it and draw a square. Hit ENTER and you'll see your circle morphing into a square. That's it for shape tweening.
Permission to reprint this tutorial in its entirety is granted only if all information below this notice, including the link, is included as it is written. Brought to you by: Siteowners Ltd.- SiteownersDesign.com is part of Siteowners.com network and offers professional web design services and tutorials. |
||
|
| Delivering State-of-the-Art On Demand eCommerce Software |
| COMPANY | SITEMAP | CONTACT US |
| © Copyright 2004 Siteowners.com • All rights reserved • Various trademarks held by their respective owners. |