|
||||||||||||||
|
||||||||||||||
| Siteownersdesign.com |
||
| Flash Basics - Buttons | ||

The button symbol is equiped with the ability to change it's appearance according to what state the button it. Theree exists four states, Up, Over, Down and Hit. You can see buttons in their normal state which is the Up state. You can then interact with it by rolling your mouse 'over' the button. When you click on the button, it's state will be 'down' as long as the mouse remains pressed. A button can also have an assigned action when a certain state is reached, because of this, there are four frames to define each state of your button. States of the button: Creating
Buttons:br>
To create a button, you need to first have a symbol.
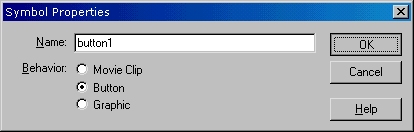
On your menu, go to "Insert" and choose "New
Symbols" or hit CTRL+F8 on your keyboard. The "symbols
Properties" window will open, choose button, and
call it button 1. Click OK.
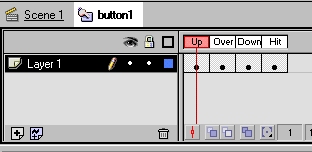
You
will be taken to a new stage, called button 1. In this
stage, you will notice four frames. Frame 1, "UP"
is the main frame. This will be the button, when nothing
is being done to it by the user. Frame 2, "Over"
is the 2nd part of the button. When the user's mouse
is on your button, Frame 2 will appear, and frame 1
will disappear. Frame 3, "Down" is the part
of the button that is clicked on. When a user clicks
on the button, they will see the image on Frame 3. Finally
frame 4, "Hit" is the frame that lets you
decide where you want the button to be activated. Example,
if you have a square button, and the "Hit"
frame is a circle shape, when you are viewing your movie
with the button in it, only a circle around the square
will be considered by Flash the button.
In
frame 1, draw a rectangle shape, and then add some text
to it. The drawing you just added to frame 1 is now
what users will see. Now, click on frame 2, and hit
F6 on your keyboard, this will add a new keyframe, and
you will notice your button from frame 1 is copied over.
You can either leave it as is, but that's not exciting
or change it's look. Give the text a bold look, and
change the color of your square. When users put their
mouse over the button, they will now see what's on frame
2. Select frame 3, and hit F6 once again. You do not
have to do this if you do not want to. Frame 3 is only
viewed if the user clicks on your button, but then again,
it's up to you. The image from frame 2 is now copied
onto frame 3, you can modify it the way you want it
to look. Select frame 4, and hit F6 again. In frame
4, you do not have to change anything, because no matter
what, no one will ever see what's on frame 4. You now
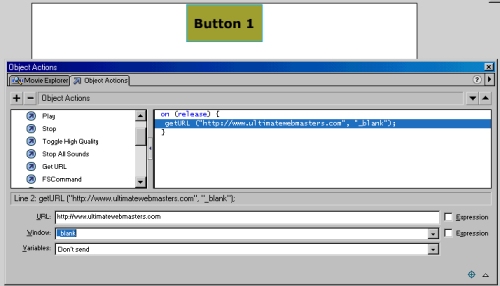
have a new button, return to the stage, Adding Actions:
Your button has now a link assigned to it. If you want to test it out, go to "Control> Enable Simple Buttons" or press CTRL+ALT+B and you can now click on your button.
Permission to reprint this tutorial in its entirety is granted only if all information below this notice, including the link, is included as it is written. Brought to you by: Siteowners Ltd.- SiteownersDesign.com is part of Siteowners.com network and offers professional web design services and tutorials. |
||
|
| Delivering State-of-the-Art On Demand eCommerce Software |
| COMPANY | SITEMAP | CONTACT US |
| © Copyright 2004 Siteowners.com • All rights reserved • Various trademarks held by their respective owners. |